ASWebAuthenticationSession
For iOS usage scenario, using the ASWebAuthenticationSession is one of the recommended ways.
After creating the transaction and getting the transaction link, the following implementation is recommended:
- In your common flow (which IDPay is inserted) you will open the ASWebAuthenticationSession with the link generated through the API;
- Customize this opening in any way that is ideal for your application;
- Monitor if the URL has changed (to redirectUrl) and then close the WKWebView;
To make the flow work, follow these steps:
Step 1: Create the payment authentication controller
Create a class called IDPayAuthenticationController (or whatever you prefer to call it).
Then, import the AuthenticationServices ramework at the top of the class.
Declare the class as NSObject and implement the ASWebAuthenticationPresentationContextProviding protocol.
The result should be:
import AuthenticationServices
class IDPayAuthenticationController: NSObject, ASWebAuthenticationPresentationContextProviding {
func presentationAnchor(for session: ASWebAuthenticationSession) -> ASPresentationAnchor {
if let windowScene = UIApplication.shared.connectedScenes.first as? UIWindowScene {
if let mainWindow = windowScene.windows.first {
return mainWindow
}
}
return ASPresentationAnchor()
}
}
Step 2: Implement authentication
Open the file where you will perform the authentication and add the necessary imports (the example is done in ContentView.swift).
import SwiftUI
import AuthenticationServices
To control the authentication state, create a @State property.
@State private var isAuthenticated = false
Create an instance of the IDPayAuthenticationController class outside the body of the ContentView structure.
let idPayController = IDPayAuthenticationController()
To validate the payment create a function called authenticatePayment.
func authenticatePayment() {
guard let url = URL(string: "URL_AUTHENTICATION") else { return }
var session: ASWebAuthenticationSession?
session = ASWebAuthenticationSession(url: url, callbackURLScheme: "BUNDLE") { callbackURL, error in
guard callbackURL != nil else {
if let error = error {
return print("Erro durante a autenticação: \(error.localizedDescription)")
}
return
}
// Processes the callback URL to verify that authentication was successful
session?.cancel()
isAuthenticated = true
}
session?.presentationContextProvider = idPayController
session?.prefersEphemeralWebBrowserSession = true
session?.start()
}
Remember to change the URL_AUTHENTICATION to the authentication URL received in your transaction. Also change the callbackURLScheme BUNDLE to the redirect informed at the creation of your transaction (use the Bundle Identifier of your application).
It is important to set the prefersEphemeralWebBrowserSession to true to ensure a unique authentication per transaction.
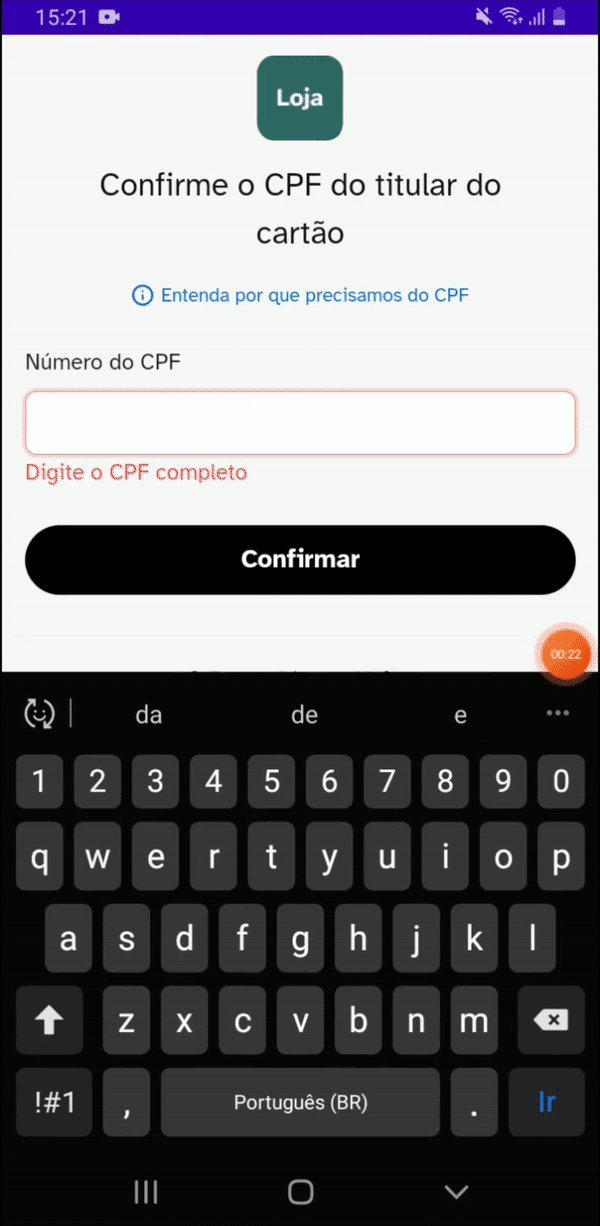
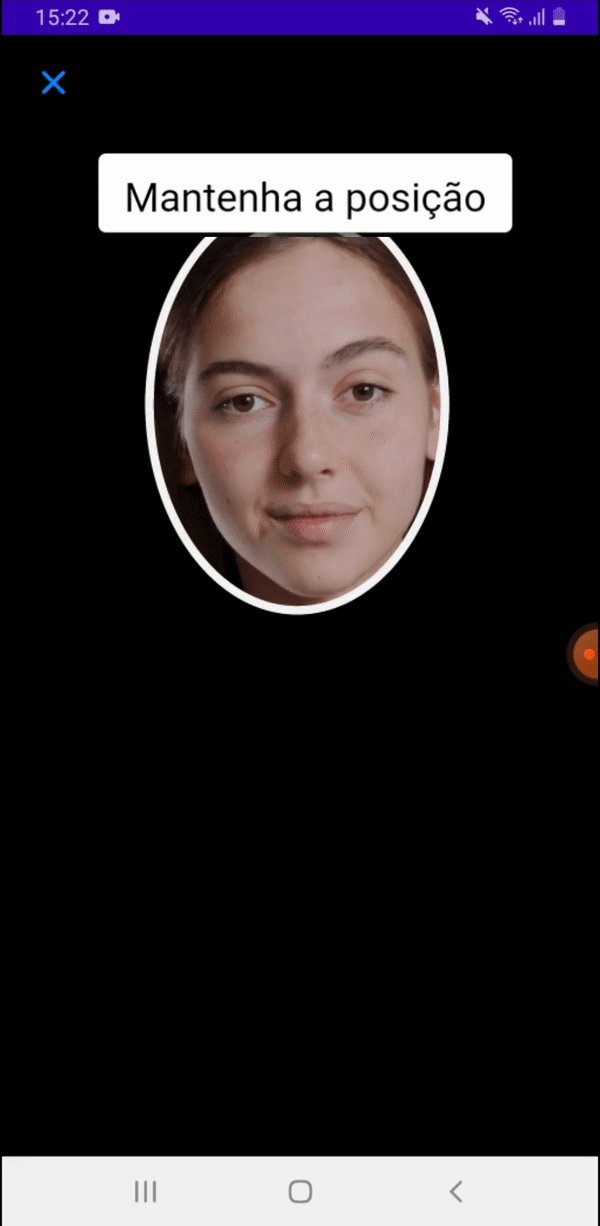
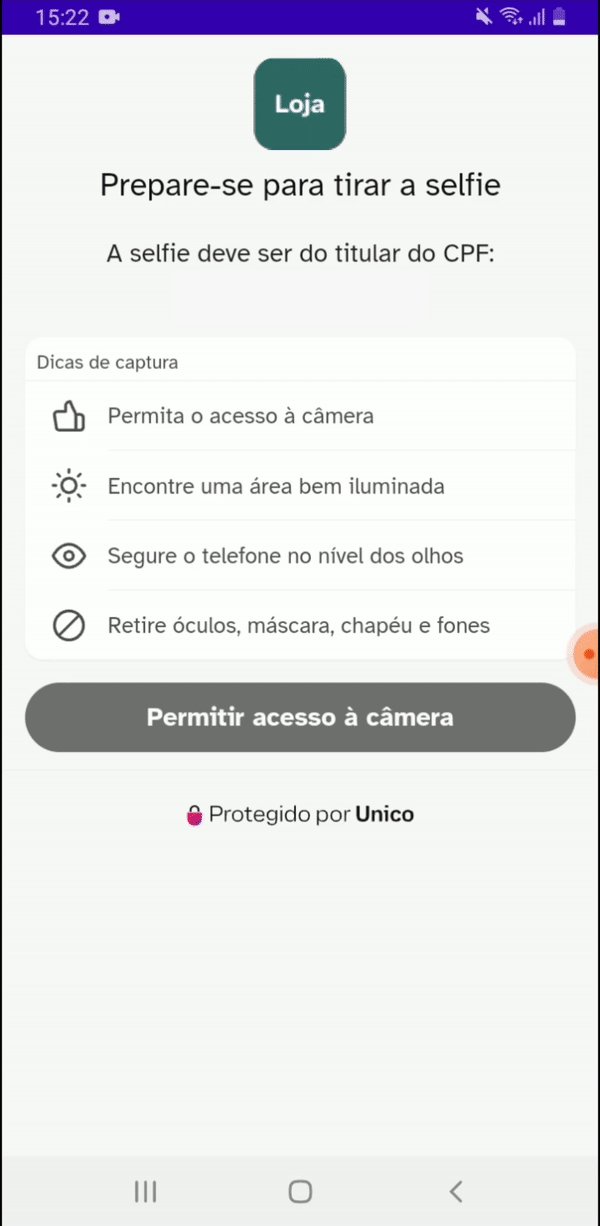
Follows an example of how it should look in the APP:

To know more about the WKWebView, the following articles and documentation are recommended:
- Access the official documentation at WKWebView;
The following permissions are required to function correctly:
- Camera;
- Geolocation;
Any concerns?
Missing something or still need help? If you are already a customer or partner, you can contact us through the Help Center.