ASWebAuthenticationSession
Para o cenário de uso em iOS, o uso da ASWebAuthenticationSession é uma das maneiras recomendadas.
Após criar a transação e obter o link da transação, a seguinte implementação é recomendada:
- Em seu fluxo comum (que está inserido o IDPay), você irá abrir a ASWebAuthenticationSession com o link gerado via API;
- Você poderá customizar essa abertura da maneira que for o ideal para seu aplicativo;
- Irá monitorar se houve alteração de URL (para a redirectUrl) e então feche a página;
Para fazer o fluxo funcionar é necessário seguir os seguintes passos:
Passo 1: Criar o controlador de autenticação de pagamento
O primeiro passo que você deve realizar é criar o controlador de autenticação de pagamentos, para isso crie uma classe chamada IDPayAuthenticationController (ou como preferir chamar).
Na sequência, importe o framework AuthenticationServices no topo da classe.
Declare a classe como NSObject e implemente o protocolo ASWebAuthenticationPresentationContextProviding.
O resultado deve ser:
import AuthenticationServices
class IDPayAuthenticationController: NSObject, ASWebAuthenticationPresentationContextProviding {
func presentationAnchor(for session: ASWebAuthenticationSession) -> ASPresentationAnchor {
if let windowScene = UIApplication.shared.connectedScenes.first as? UIWindowScene {
if let mainWindow = windowScene.windows.first {
return mainWindow
}
}
return ASPresentationAnchor()
}
}
Passo 2: Implementar a autenticação
Abra o arquivo onde você irá realizar a autenticação e adicione as importações necessárias (em nosso exemplo estamos fazendo no ContentView.swift).
import SwiftUI
import AuthenticationServices
Para controlar o estado da autenticação criaremos uma propriedade @State.
@State private var isAuthenticated = false
Crie uma instância da classe IDPayAuthenticationController fora do corpo da estrutura ContentView.
let idPayController = IDPayAuthenticationController()
Para realizar a validação do pagamento crie uma função chamada authenticatePayment.
func authenticatePayment() {
guard let url = URL(string: "URL_AUTHENTICATION") else { return }
var session: ASWebAuthenticationSession?
session = ASWebAuthenticationSession(url: url, callbackURLScheme: "BUNDLE") { callbackURL, error in
guard callbackURL != nil else {
if let error = error {
return print("Erro durante a autenticação: \(error.localizedDescription)")
}
return
}
// Processa o URL de callback para verificar se a autenticação foi bem-sucedida
session?.cancel()
isAuthenticated = true
}
session?.presentationContextProvider = idPayController
session?.prefersEphemeralWebBrowserSession = true
session?.start()
}
Lembre-se de alterar a url URL_AUTHENTICATION para a URL de autenticação recebida em sua transação e também o callbackURLScheme BUNDLE para o redirect informado na criação de sua transação (recomendamos o uso do Bundle Identifier de seu aplicativo)
É importante setar prefersEphemeralWebBrowserSession para true para garantir uma autenticação única por transação.
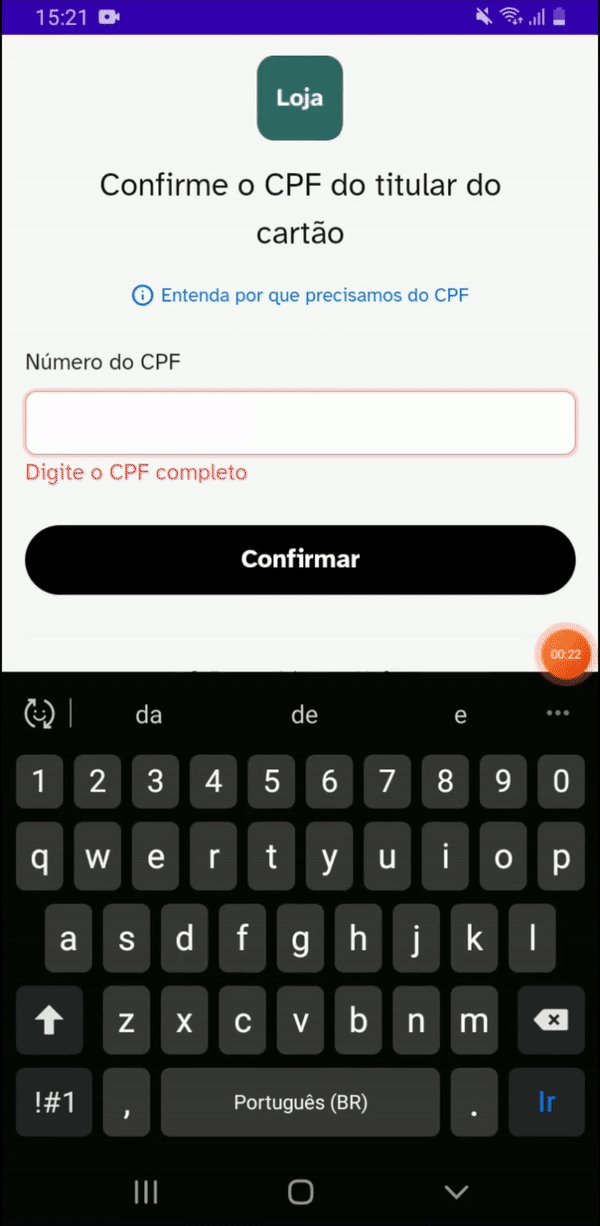
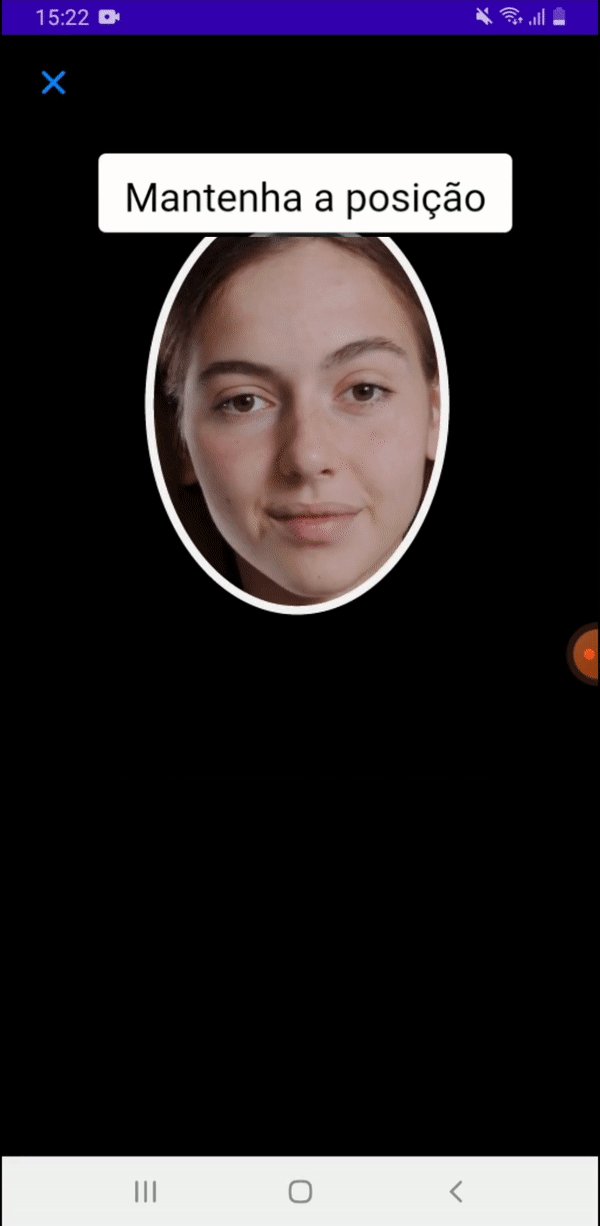
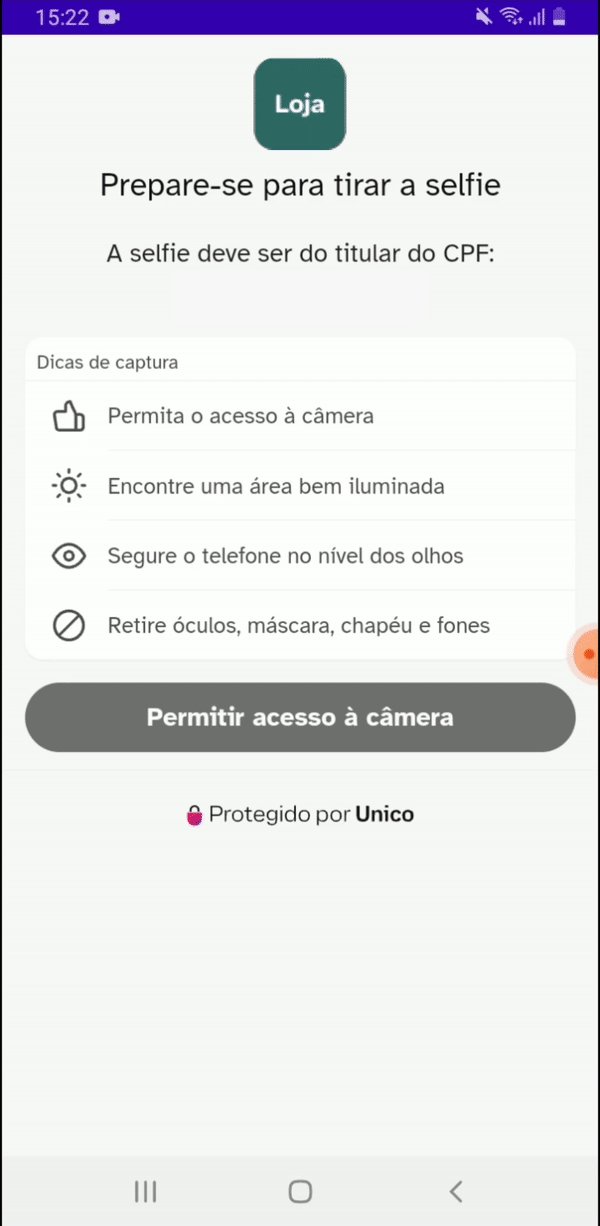
Exemplo de como deverá ficar no app:

Para saber mais sobre, recomendamos uma leitura nos seguintes artigos e documentações:
- Para acessar a documentação oficial, clique aqui;
É necessário algumas permissões para funcionar corretamente, tais como:
- Câmera;
- Geolocalização;
Dúvidas?
Não encontrou algo ou ainda precisa de ajuda? Se já é um cliente ou parceiro, pode entrar em contato através da Central de Ajuda.