Flutter
For Flutter usage scenario, using the inappwebview is recommended.
After creating the transaction and getting the transaction link, the following implementation is recommended:
- In your common flow (which IDPay is inserted) you will open the inappwebview with the link generated through the API;
- Customize this opening in any way that is ideal for your application;
- Monitor if the URL has changed (to redirectUrl) and then close the inappwebview;
The following code shows how to open an inappwebview and handle the URL change:
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
import 'package:unico_poc_id_pay_inappwebview/RedirectScreen.dart';
import 'package:unico_poc_id_pay_inappwebview/service.dart';
Widget setWebView(String URL_TO_LOAD) {
InAppWebViewGroupOptions options = InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
useShouldOverrideUrlLoading: true,
mediaPlaybackRequiresUserGesture: false,
),
android: AndroidInAppWebViewOptions(
useHybridComposition: true,
),
ios: IOSInAppWebViewOptions(
allowsInlineMediaPlayback: true,
));
return Expanded(
child: InAppWebView(
initialUrlRequest: URLRequest(
url: Uri.parse(URL_TO_LOAD),
),
initialOptions: options,
androidOnPermissionRequest: (controller, origin, resources) async {
return PermissionRequestResponse(
resources: resources,
action: PermissionRequestResponseAction.GRANT);
},
onWebViewCreated: (controller) {
setState(() {
_inAppWebViewController = controller;
});
},
onLoadStart: (controller, url) {
print('CARREGANDO');
setState(() {
_link = url.toString();
});
},
onProgressChanged: (controller, progress) {
setState(() {
progress == 100 ? _isLoading = false : _isLoading = true;
});
},
onLoadStop: (controller, url) {
print('CARREGADO');
setState(() {
_link = url.toString();
});
},
shouldOverrideUrlLoading: (controller, navigationAction) async {
var uri = navigationAction.request.url;
if (uri == Uri.parse("<URL_TO_OBSERVER>")) {
setState(() {
_link = "";
});
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const RedirectSreen(),
),
);
return NavigationActionPolicy.CANCEL;
}
return NavigationActionPolicy.ALLOW;
},
),
);
}
The following code shows how to get the camera permission:
import 'package:permission_handler/permission_handler.dart';
void requestPermission() async {
var status = await Permission.camera.status;
if (status.isDenied) {
if (await Permission.camera.request().isGranted) {
print("ok");
}
}
}
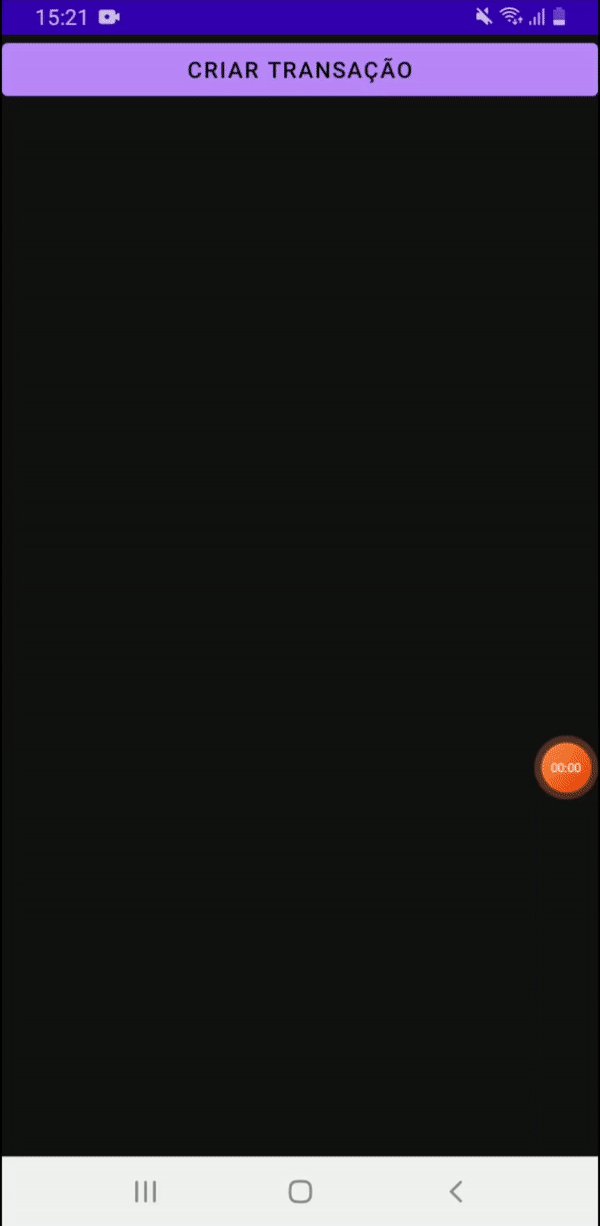
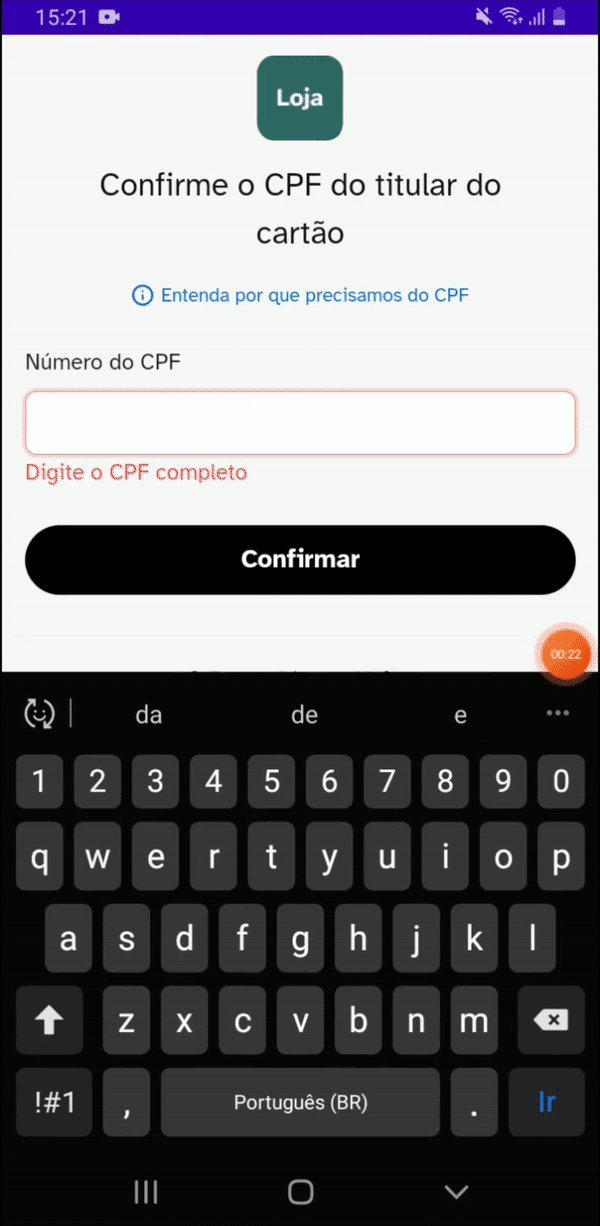
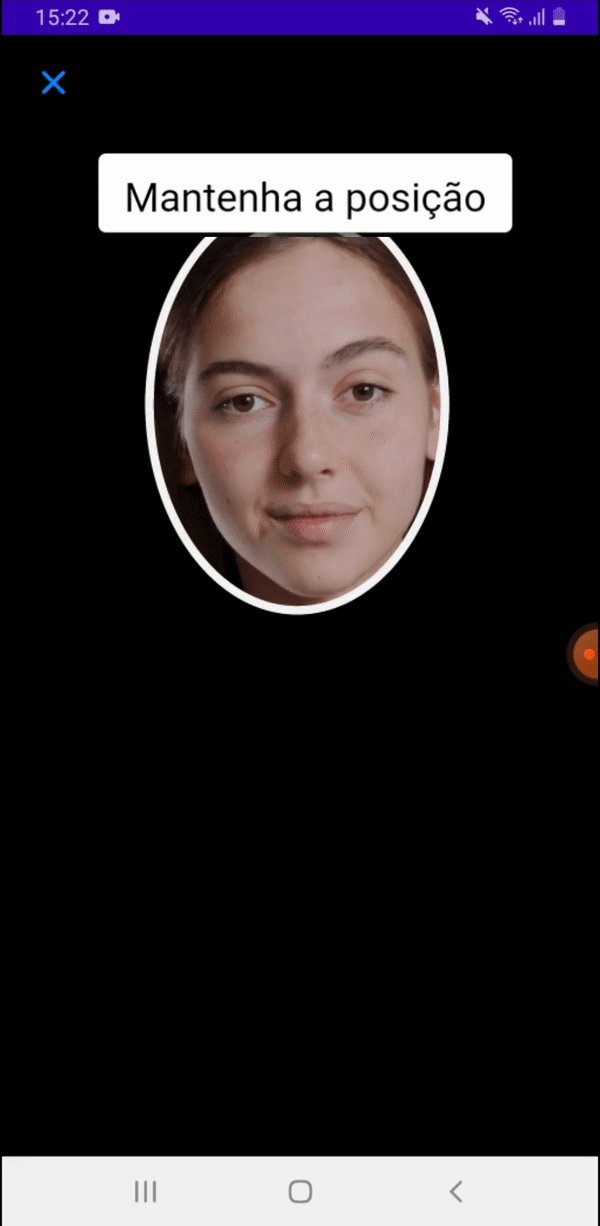
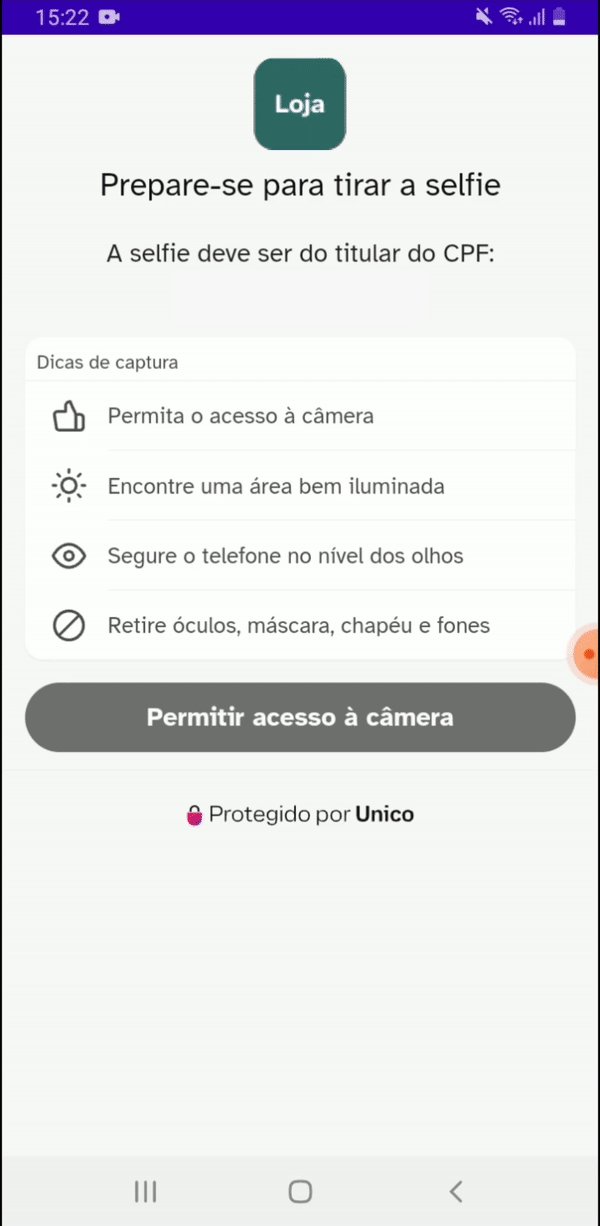
Follows an example of how it should look in the APP:

IMPORTANT
The following permissions are required to function correctly:
- Camera;
- Geolocation;
To know more about the inappwebview, the following articles and documentation are recommended:
- Access the official documentation at flutter_inappwebview;
Any concerns?
Missing something or still need help? If you are already a customer or partner, you can contact us through the Help Center.