Flutter
Para o cenário de uso utilizando Flutter, o uso da inappwebview é recomendado.
Após criar a transação e obter o link da transação, a seguinte implementação é recomendada:
- Em seu fluxo comum (que está inserido o IDPay), você irá abrir a inappwebview com o link gerado via API;
- Você poderá customizar essa abertura da maneira que for o ideal para seu aplicativo;
- Irá monitorar se houve alteração de URL (para a redirectUrl) e então feche a inappwebview;
Para abrir uma inappwebview e controlar a alteração de URL pode ser feito da seguinte forma:
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
import 'package:unico_poc_id_pay_inappwebview/RedirectScreen.dart';
import 'package:unico_poc_id_pay_inappwebview/service.dart';
Widget setWebView(String URL_TO_LOAD) {
InAppWebViewGroupOptions options = InAppWebViewGroupOptions(
crossPlatform: InAppWebViewOptions(
useShouldOverrideUrlLoading: true,
mediaPlaybackRequiresUserGesture: false,
),
android: AndroidInAppWebViewOptions(
useHybridComposition: true,
),
ios: IOSInAppWebViewOptions(
allowsInlineMediaPlayback: true,
));
return Expanded(
child: InAppWebView(
initialUrlRequest: URLRequest(
url: Uri.parse(URL_TO_LOAD),
),
initialOptions: options,
androidOnPermissionRequest: (controller, origin, resources) async {
return PermissionRequestResponse(
resources: resources,
action: PermissionRequestResponseAction.GRANT);
},
onWebViewCreated: (controller) {
setState(() {
_inAppWebViewController = controller;
});
},
onLoadStart: (controller, url) {
print('CARREGANDO');
setState(() {
_link = url.toString();
});
},
onProgressChanged: (controller, progress) {
setState(() {
progress == 100 ? _isLoading = false : _isLoading = true;
});
},
onLoadStop: (controller, url) {
print('CARREGADO');
setState(() {
_link = url.toString();
});
},
shouldOverrideUrlLoading: (controller, navigationAction) async {
var uri = navigationAction.request.url;
if (uri == Uri.parse("<URL_TO_OBSERVER>")) {
setState(() {
_link = "";
});
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const RedirectSreen(),
),
);
return NavigationActionPolicy.CANCEL;
}
return NavigationActionPolicy.ALLOW;
},
),
);
}
Para obter permissão de câmera é possível fazer da seguinte forma:
import 'package:permission_handler/permission_handler.dart';
void requestPermission() async {
var status = await Permission.camera.status;
if (status.isDenied) {
if (await Permission.camera.request().isGranted) {
print("ok");
}
}
}
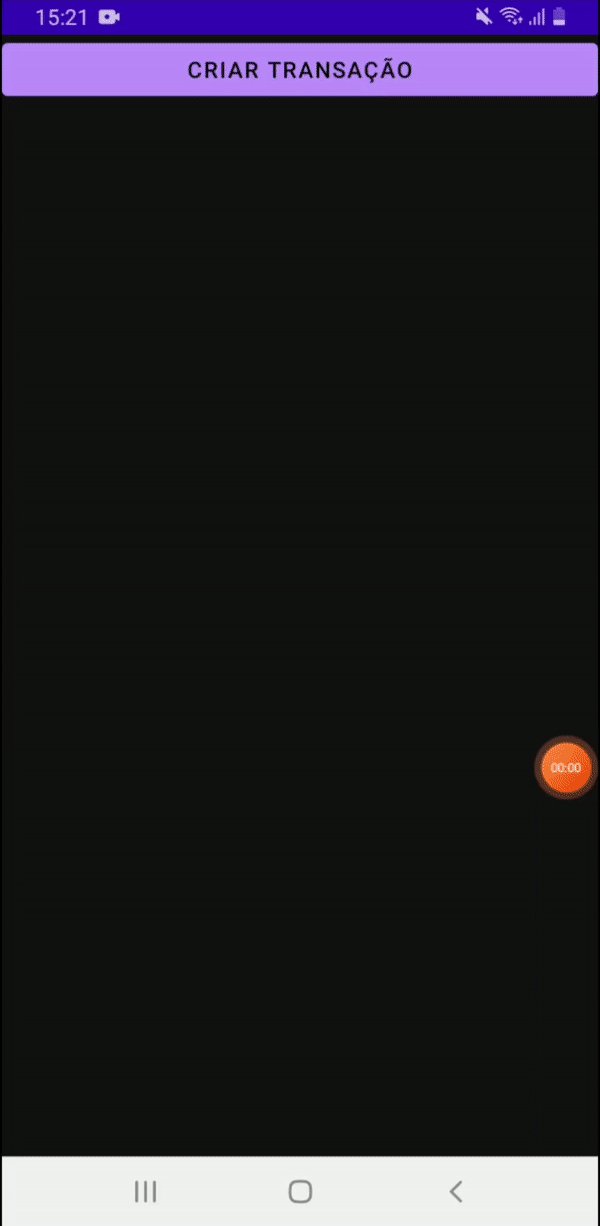
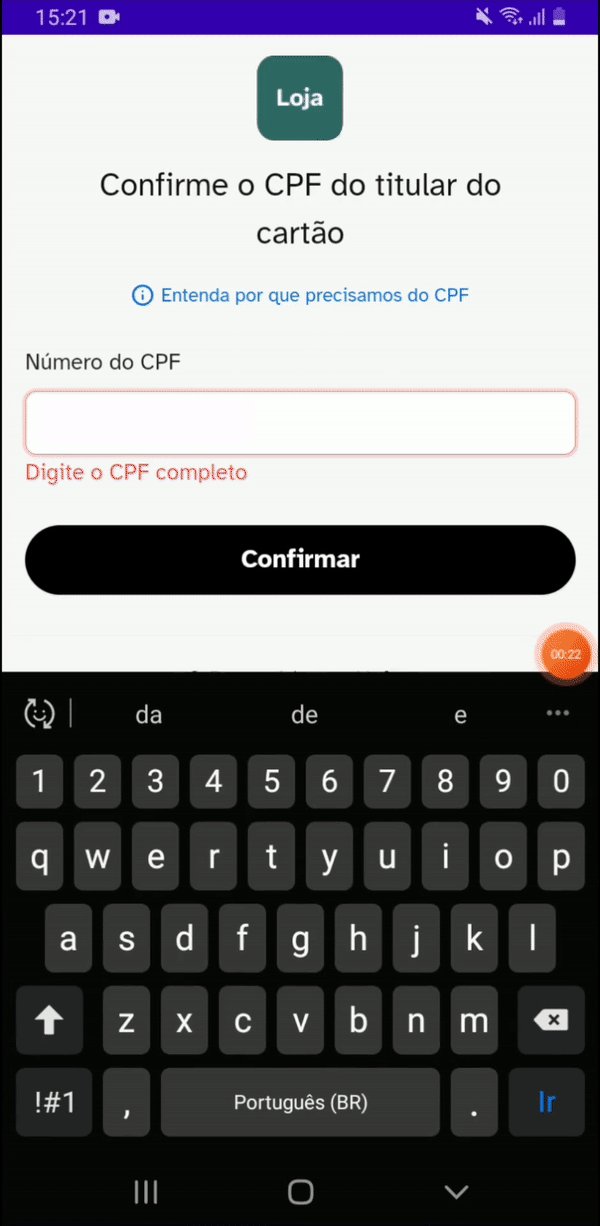
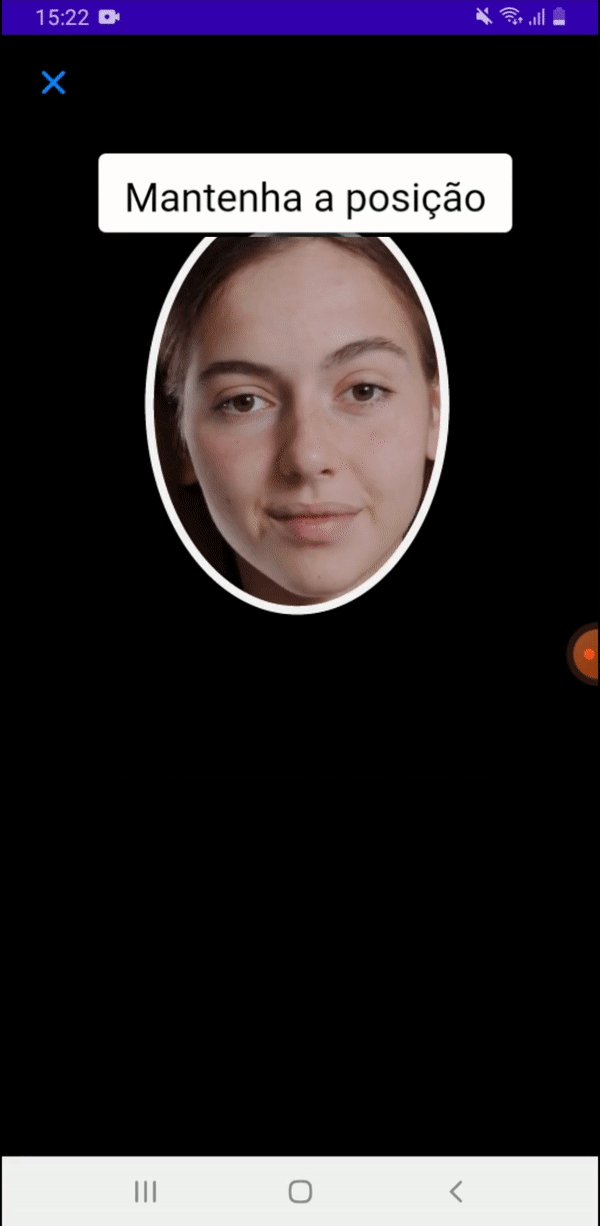
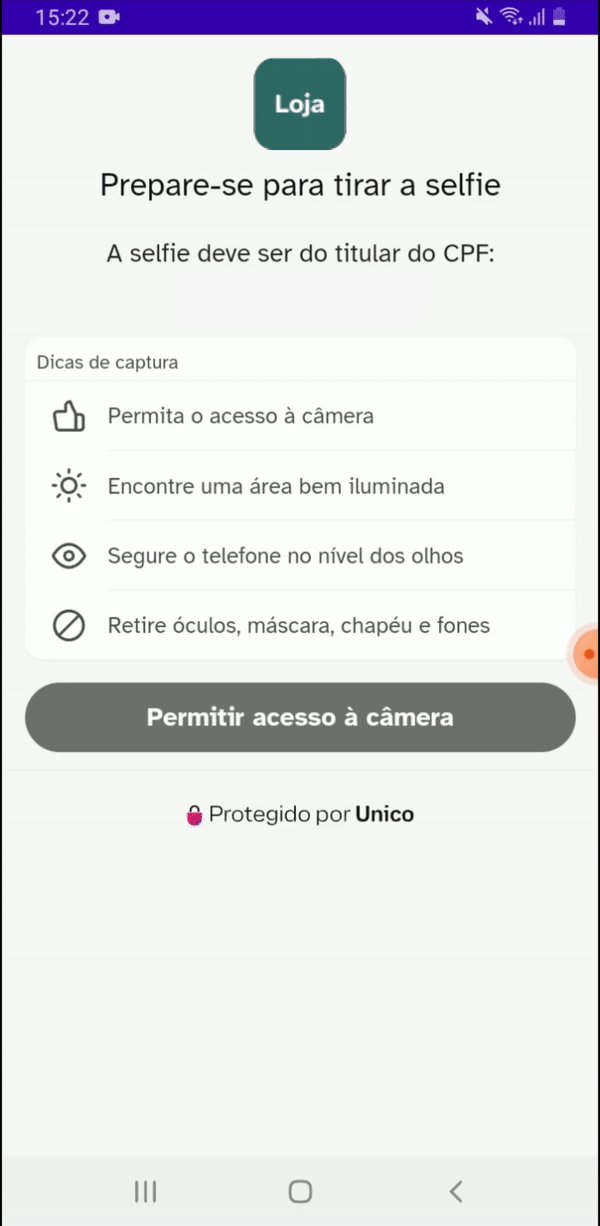
Exemplo de como deverá ficar no app:

Importante
É necessário algumas permissões para funcionar corretamente, tais como:
- Câmera;
- Geolocalização;
Para saber mais sobre, recomendamos uma leitura nos seguintes artigos e documentações:
- Para acessar a documentação oficial, clique aqui;
Dúvidas?
Não encontrou algo ou ainda precisa de ajuda? Se já é um cliente ou parceiro, pode entrar em contato através da Central de Ajuda.